
ホームページを作っていて、「何か違うフォントを使ってみたいな?」と思ったことはありませんか?イラストレーターやフォトショップでは「文字パレット」から簡単にフォントを変更することが出来ましたけど、ホームページには既存のフォントが勝手に使われています。windowsならメイリオフォント、macならヒラギノ角ゴシックでしょうか。
一昔前までは、「変わったフォント使いたいな~」と思ったら、フォントを画像化して使わなければなりませんでしたが、最近はwebフォントというものが登場し、既存のフォント以外にも自由にフォントを使えるようになりました。
ただ、自由にwebフォントを使えるといっても、htmlやcssを触らないといけないので、ここでは、初心者でも簡単にwebフォントを設定できる方法を説明していきたいと思います。
今回はGoogleのwebフォントを使ったやり方を説明していきますので、まずはじめにい以下のリンクをクリックしてGoogle fontのページへ移動します。
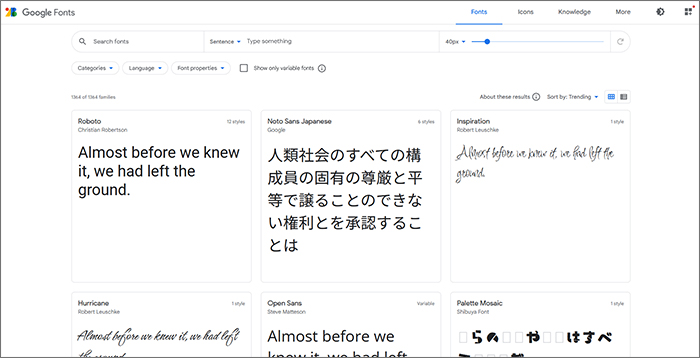
Google Fontsのページに行くと以下の画像のようなページが表示されます。
ここから使いたいフォントを探していきます。

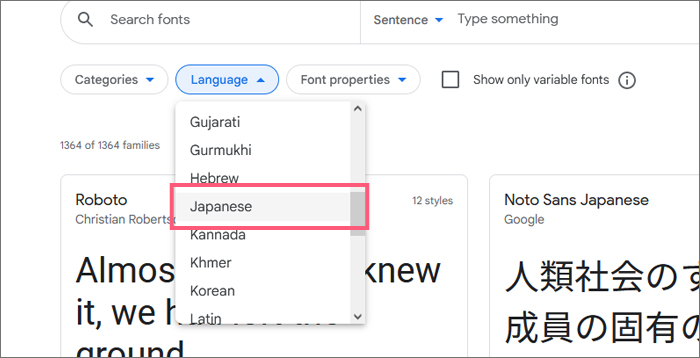
今回、日本語のかわいい書体を使いたかったので、【Language】から【Japanese】を選択し、日本語のフォント一覧ページを表示します。

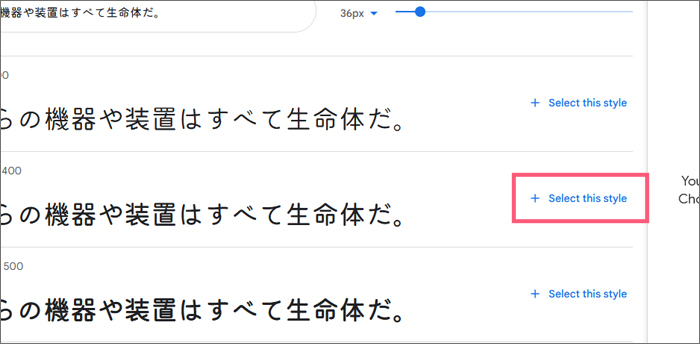
表示されたフォント一覧の中から使いたいフォントを選びます。今回、例として【Kiwi Maru】というフォントを選んでみました。一覧の中からクリックするとフォントの詳細画面が表示されますので、使いたい太さのフォントの横にある【Select this style】をクリックします。

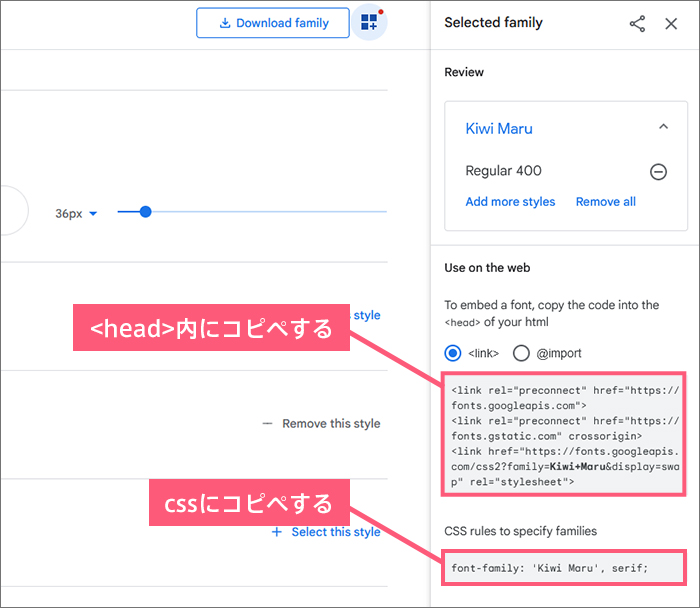
【Select this style】をクリックすると画面右側に英文字などが書かれたボックスが表示されます。もしボックスが表示されない場合は、右上にある四角のアイコンをクリックしてください。ボックスが表示されます。
この中にある英文字をコピーし、htmlとcssのファイルにそれぞれペーストします。

●HTMLの書き方
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Kiwi+Maru&display=swap" rel="stylesheet">
</head>
<body>
<p class="title2">幼児教育・学校教育・特別支援教育の新しいメソッド</p>
</body>
</html>●CSSの書き方
.title2 {
font-family: 'Kiwi Maru', serif;
}これで完成です。フォントを選んでタグをコピペするだけなのでとても簡単!!
いままで既存のフォントしか使えなかったホームページに、Googleが提供しているWebフォントを読み込むことで表現の幅が広がります!
