ホームページの中にスライドショーを入れたい。
そんなお客さんからの要望があったので、簡単にできる方法はないかな?と思い、色々調べてみた所「Googleスライド」を使ってホームページに埋め込めば簡単にできると書いてあったので、そのやり方を載せておきます。
本当だったら、javascriptやjqueryを使って作るんでしょうけど管理や更新が不便で、今回のお客さんには使い勝手が悪いのかなぁと思い、見栄えよりも簡単さを重視して、このやり方にたどり着きました。
Googleのアカウントがある事を前提に、まずはGoogleスライドのページで掲載したい写真を貼り付けていきます。使い方はパワーポイントと同じような感じですので、そんなに複雑な事はありません。

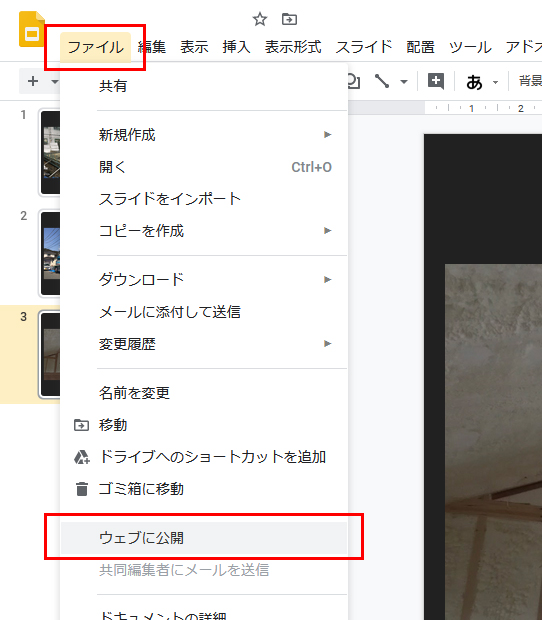
スライドを作成し、画面左上にある[ファイル]>[ウェブに公開]をクリックするとダイアログが開くので、[埋め込む]のタブをクリックします。

表示されているHTMLタグをコピーし、ホームページのスライドショーを掲載したい箇所にこのタグを貼り付けるだけでOKです。
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vTpoFOtlBq3IXGXtm_o7uPI_I7Dpjojtxplupe1mBH4dzKPgk9feesVyQCwv07t5JR3ewFZVdwtUhl3/embed?start=false&loop=false&delayms=3000" frameborder="0" width="960" height="569" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>レイアウトを調整したい場合は、[class=”g-slide”]を入れた[div]で囲んであげてください。class名は何でもいいです。今回のはとりあえずの例なので。
▼こんな感じでclassタグで囲みます。
<div class="g-slide">
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vTpoFOtlBq3IXGXtm_o7uPI_I7Dpjojtxplupe1mBH4dzKPgk9feesVyQCwv07t5JR3ewFZVdwtUhl3/embed?start=false&loop=false&delayms=3000" frameborder="0" width="960" height="569" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
</div>で、このGoogleスライドの良かったところは、スライドショーをサイトに埋め込んだ後に、Googleスライドでどんどん写真を追加すると、ホームページのスライドショーにも反映されていくところです。修正の依頼があるたびに、いちいちHTMLを修正して、ファイルをサーバーにアップして、という手間がいらないのでとても便利に使えます!
スマホでキレイに表示させる場合は以下のタグをCSSファイルにコピペして入れるだけでOKです。
.g-slide{
position: relative;
overflow: hidden;
margin: 15px 0 20px 0;
padding-bottom: 50%;
padding-top: 65px;
}
.g-slide iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}埋め込んだスライドはこんな感じでホームページに埋め込むことが出来ます。
頻繁に画像をアップしていかないといけない更新作業の負担は、これを使えばかなり削減することが出来そうなので、Googleスライドはこれから便利に使っていければなと思います。
