
先日ホームページをリニューアルし、このタイミングで「HTTP」から「HTTPS」にWebサイトを切り替えよう!と思い、切り替える事にしました。おそっ!と思われるかもしれませんが、自分のホームページなのでそんなもんです。
せっかく切り替えましたので、どういった作業を行ったのか等を書いて行ければなと思います。
そもそも「HTTPS」って?ていう所からですが、ウィキペディアによると、「HTTPS」とはHTTPによる通信をより安全に行うためのプロトコルおよびURIスキームである。厳密に言えば、HTTPS自体はプロトコルではなく、SSL/TLSプロトコルによって提供されるセキュアな接続の上でHTTP通信を行うことをHTTPSと呼んでいる。
どいうことだそうです。いまいち意味が解りませんが、要するに「HTTP」より「HTTPS」の方が、サイト上でのやり取りが第三者に見られずに安全に行えますよ。という事なんだと思います。
以下が、実際に切り替える際に行った作業になりますので、何かの参考になれば嬉しいです。
①サーバーからSSL化の申し込み
まずはじめに、ホームページのデータを置いているサーバー会社からサイトをHTTPSに変更する様に申し込みを行います。このホームページはロリポップサーバーを利用しているので、ロリポップの管理画面から「セキュリティ」→「独自SSL証明書導入」にアクセスし、申し込みを行います。
ロリポップサーバーでは3つの種類から選べるのですが、私は個人事業主ですので、個人事業主を対象とした【クイック認証SSL】というやつにしました。

②wordpressの管理画面からサイトアドレスを変更
昨年夏ごろからいっちょ前にwordpressをちょくちょくさわるようになり、このホームページもwordpressで作っているもんですから、ホームページとして表示するアドレスをwordpressの方でも変更する必要があります。
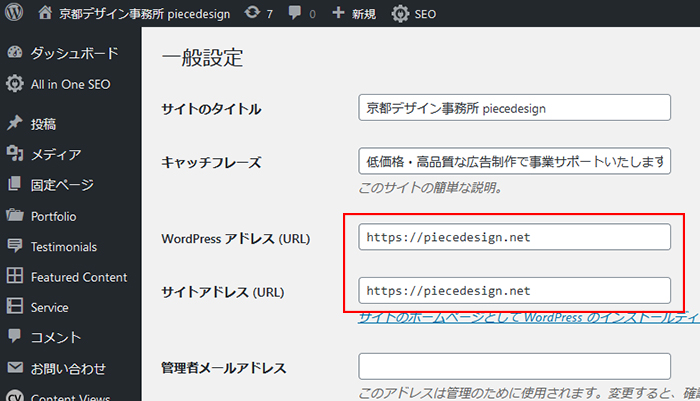
管理画面のサイドバーの中にある、「設定」→「一般設定」に入っていくと、サイトのアドレスを入力する欄があります。

WordPressアドレスとサイトアドレスの二つの入力欄には、http://~のホームページアドレスが表示されているので、「s」を付けたhttps://~に書き換え、【変更を保存】をクリックして完了します。
③リンクにモレが無いか最終チェック!
最後の確認として、ホームページ内に「http://~」と書かれたタグが残っていないか最終チェックを行います。これが残ってしまっていると、せっかくのSSL化が台無しになり「https」に切り替えた意味が無くなってしまいます。
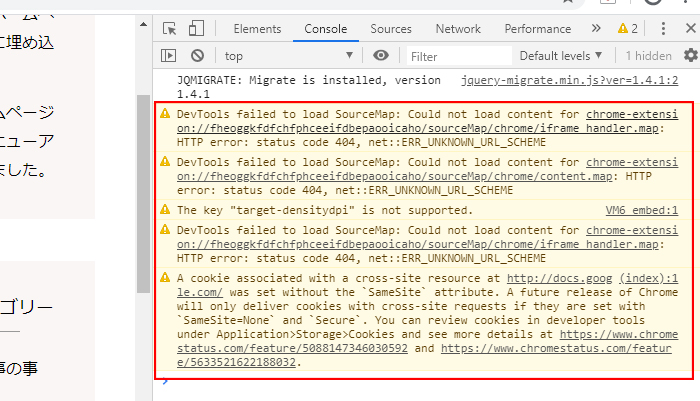
たくさんのページ数の中からそれを見つけるのは時間の無駄なので、Google Chromeの「デベロッパーツール」の中にある「コンソールタブ」を使って見つけると簡単に「http://~」から始まる箇所を見つけることが出来ます。

いくつか見つかると思いますので、見つかったところは手作業で直していきます。なかなか大変ですが、サイトをSSL化するためには必要な作業なのです!
以上が、サイトを「http」から「https」に切り替える際はこのような流れになります。もっと便利なやり方等が見つかれば、その都度付け足していきたいと思います。
