
これまでhtmlファイルで作っていたホームページから、wordpressでホームページを作り替えると、「サイトのURLが変わってしまう。」という問題があります。せっかくグーグルやヤフーの検索結果にインデックスされているページをクリックして、そこには何も表示されないというのはよくないので、こう言う時には301リダイレクトという方法を使います。
今回、htmlファイルからwordpressへの転送ということで、いろいろやり方を調べてみた所、wordpressのプラグインを使ったやり方と、.htaccessファイルを使ったやり方の2つがあるという事がわかりました。
簡単に出来るのはwordpressのプラグインかなと思ったんですけど、極力プラグインは使いたくないという思いから、今回は.htaccessファイルを使ったやり方を行いましたので、設定方法を説明させていただきます。
①まずは .htaccessファイルをダウンロード
まずはじめに、ワードプレスが入っているフォルダの中にある.htaccessファイルをFTPソフトでダウンロードします。

②ダウンロードした.htaccessファイルを開く
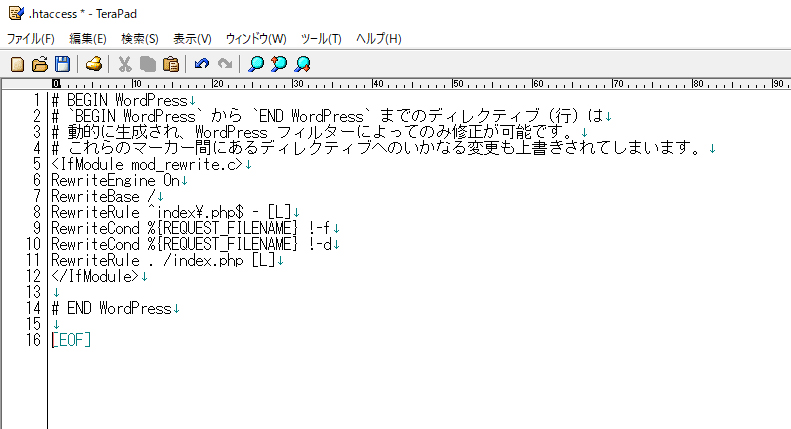
.htaccessファイルをTeraPad(テラパッド)などのテキストエディタで開きます。すると意味不明な英文が出てきますので、あせらずにそのままにしておきます。
書いてある内容を説明すると、存在するファイルやディレクトリは静的にそのまま表示する。存在しないURLにアクセスした場合にはWordPressで処理する。という意味だそうです。これを読んでも私には意味不明です。

③先頭に必要なコードをコピペしていれていく
で、ここから個人的にドツボにはまって苦労したんですが、転送を指示するコードを入れる場所を間違えると、上手く転送してくれないという問題が発生します。
私はずーーーっと、上の画像でいうと16行目から転送のコードを入れていたのですが、これでは全然上手くいかず、「なんでやねん!」と苦戦したいたのですが、色々調べた結果、最初の1行目に入れないといけないという事がわかりました。
案外見落としがちですが、wordpressにて301リダイレクトを行う場合の大きなポイントになります!
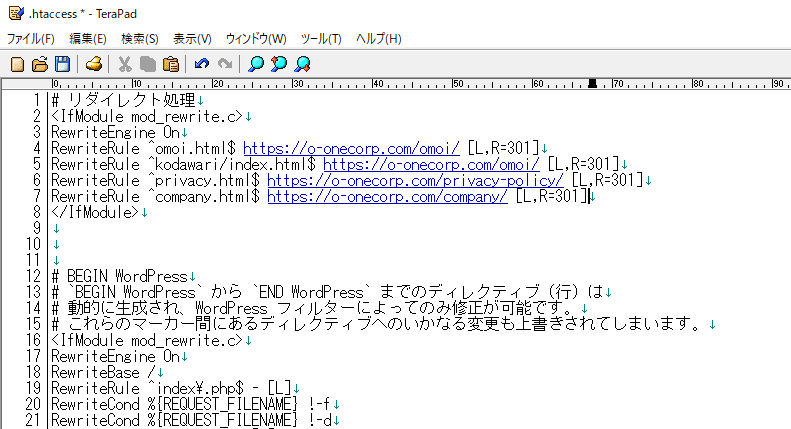
以下をコピペして1行目に入れ、●●や▲▲のところを管理されているホームページ様に書き換えれば、301リダイレクトによる転送完成です!
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^●●●●.html$ https://▲▲▲▲▲/▲▲▲▲▲ [R=301,L]
</IfModule>これをコピペして、下の画像の様に.htaccessファイルの中の1行目に入れていきます。

④.htaccessファイルをサーバーにアップロード
ここまでできれば、あとは元あったところに.htaccessファイルをアップロードしてやれば完成です!
これで簡単に、301リダイレクトを.htaccessファイルで行うことが出来ます!
