
HTMLで作られた既存のホームページを、ワードプレスで制作したホームページにリニューアルする場合、別のディレクトリにワードプレスをインストール後、そこで新しいデザインのホームページをワードプレスを使って作っていきます。
もっと別のやり方もあるよ!という声もあるかもしれませんが、私はいつもこのやり方でワードプレスを使ったホームページを作っていきます。
で、サブディレクトにワードプレスを入れるもんですから、既存のindex.htmlファイルがトップページに既に表示されているのを、「そこがトップページじゃなくて、こっちのサブディレクトに入っている方をトップページとして読み込んでくださいね!」という指示を出さないといけません。
初めての時はチンプンカンプンで全くできずに苦労したので、そのやり方を書いていきたいと思います。
①ワードプレスのダッシュボードから設定
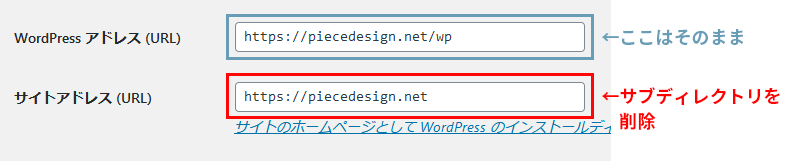
左側メニューの中の【設定】→【一般】を選択し、「サイトアドレス(URL)」を、https://piecedesign.net までに変更します。(サブディレクトリを消去)
この時、「WordPress アドレス (URL)」の方は絶対にさわらないで下さい。

ページ下にある「変更を保存」をクリックします!
②FTPでサーバーにアクセスし、index.phpを変更
ワードプレス側の設定が終われば次に、FTPにてサーバーへアクセスし、ワードプレスが入っているディレクトリの中にあるindex.phpファイルを触っていきます。
一旦パソコン側へダウンロードして、テキストエディタ等でindex.phpファイルを開きます。ここからチンプンカンプンです。phpは全くわからず、何が書かれているのか意味不明ですので、とりあえず変更したところだけを書いていきます。
index.phpの中の17行目に「/wp-blog-header.php」と書いてある箇所がありますので、そこを「/ワードプレスを入れたサブディレクトリ/wp-blog-header.php」に変更します。

こんな感じです。サブディレクトリの名前を【wp】にしている場合は、【/wp】を追加します。
変更が完了すれば保存し、FTPソフトを使ってサーバーにアップするのですが、このindex.phpファイルを元の場所にアップロードするのではなく、ドメイン直下にアップロードします。
この時に私自身ハマってしまったポイントというか注意点がありました。ドメイン直下にindex.phpをアップして「やったー!」と思ってブラウザで確認したら、全然前のindex.htmlを読み込んでいて「全然転送されてへんやん!」と原因がわからず苦戦した時がありました。
さんざん調べてやっとわかった原因が、ドメイン直下にindex.htmlとindex.phpがある場合、index.htmlが優先的に読み込まれるので、ワードプレスが表示されないという事でした。なので、index.htmlはサーバーから削除してください。
③ワードプレスに戻り、パーマリンクを設定
ここまで出来ればあと少し。
再度、ワードプレス側に戻り、左側メニューの【設定】→【パーマリンク設定】を選びます。
特に何も触ることなく、画面下の【変更を保存】をクリックします。
意味はよく分からないですけど、これをしないとダメなんだそうです。
というような流れで、サブディレクトリにインストールしたワードプレスを、トップページにすることが出来ます。ある程度回数をこなすと、どーってことない作業なんですけど、初めのうちは、上手く表示が切り替わらなくてドキドキしました。
初めて挑戦する人の手助けになればな~と思います。
